유스의 개발 일지
[Android/Kotlin] Compose Layout 본문
함수 뜯어보고 탐구하기
Layout
UI 요소들을 배치하고 정렬하는 데 필수적인 개념들로 구성됩니다.
View 시스템과의 차이를 보자면, XML View 형태에서는 ConstraintLayout과 같은 특정 뷰를 중첩할 때 몇가지 성능 문제가 발생하는데
(자식 뷰들의 상대적 위치를 기준으로 배치합니다. 어떤 뷰가 다른 뷰의 아래에 위치해야 한다면, 이 두 뷰는 상호 의존적인 관계를 갖게 되고 서로 간의 관계를 계산해야 하므로 다른 레이아웃보다 측정 단계가 더 복잡하고 오래 걸리는 단점, 이로써 성능 저하가 발생하게 됩니다.)
Compose는 여러 번 측정하는 것을 방지하므로 성능에 영향을 미치지 않고 원하는 만큼 깊이 중첩할 수 있는 장점이 있습니다.
Compose의 기본 Layout

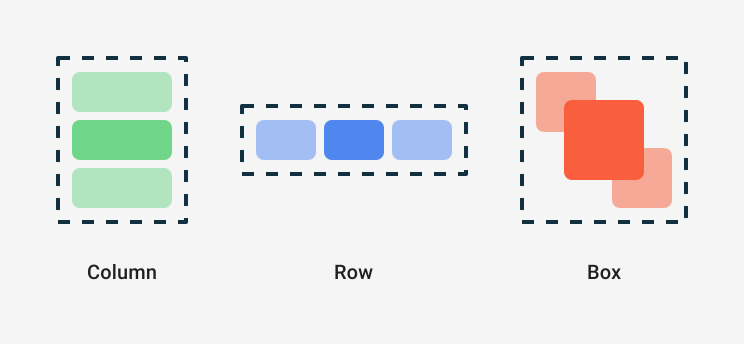
- Column : 세로로 배치
- Row : 가로로 배치
- Box : 중첩이 가능하게 배치
@Composable
inline fun Column(
modifier: Modifier = Modifier,
verticalArrangement: Arrangement.Vertical = Arrangement.Top,
horizontalAlignment: Alignment.Horizontal = Alignment.Start,
content: @Composable ColumnScope.() -> Unit
) {
val measurePolicy = columnMeasurePolicy(verticalArrangement, horizontalAlignment)
Layout(
content = { ColumnScopeInstance.content() },
measurePolicy = measurePolicy,
modifier = modifier
)
}
Column은 세로로 배치로
verticalArrangement: Arrangement.Vertical
해당 속성은 Column 내 자식 요소들의 수직 정렬 방식을 설정하는 속성입니다.
VerticalArrangement를 사용하면 Column 안에 들어가는 여러 요소들의 배치와 간격을 쉽게 제어할 수 있다.
- Arrangement.Top: 자식 요소들을 위쪽에 정렬합니다.
- Arrangement.Center: 자식 요소들을 수직 중앙에 정렬합니다.
- Arrangement.Bottom: 자식 요소들을 아래쪽에 정렬합니다.
- Arrangement.SpaceBetween: 첫 번째 요소와 마지막 요소는 Column의 위아래 끝에 배치되고, 나머지 요소들은 요소 간의 간격을 일정하게 배치합니다.
- Arrangement.SpaceAround: 위와 아래의 간격이 다른 요소 간의 간격의 절반이 되도록 설정합니다.
- Arrangement.SpaceEvenly: 모든 요소 간의 간격이 동일하게 배치됩니다.
horizontalAlignment: Alignment.Horizontal
해당 속성은 자식 요소들의 수평 위치를 설정할 수 있게 해줍니다.
- Alignment.Start: Column의 왼쪽(시작 부분)에 자식 요소를 정렬합니다.
- Alignment.CenterHorizontally: Column의 수평 중앙에 자식 요소를 정렬합니다.
- Alignment.End: Column의 오른쪽(끝 부분)에 자식 요소를 정렬합니다.
Row은 가로로 배치로
horizontalArrangement: Arrangement.Horizontal
해당 속성은 Row 컴포저블에서 자식 요소들이 수평으로 어떻게 배치될지를 설정하는 속성입니다.
- Arrangement.Start: 자식 요소들을 Row의 시작(왼쪽) 부분에 배치합니다. 남는 공간은 오른쪽에 위치합니다.
- Arrangement.Center: 자식 요소들을 Row의 수평 중앙에 배치합니다. 왼쪽과 오른쪽에 동일한 크기의 빈 공간이 생깁니다.
- Arrangement.End: 자식 요소들을 Row의 끝(오른쪽) 부분에 배치합니다. 남는 공간은 왼쪽에 위치합니다.
- Arrangement.SpaceBetween: 첫 번째 요소와 마지막 요소는 Row의 양쪽 끝에 배치되며, 나머지 요소들은 균등한 간격으로 배치됩니다.
- Arrangement.SpaceAround: 첫 번째와 마지막 요소가 왼쪽과 오른쪽에 일정한 여백을 가지고, 각 요소 간의 간격은 그 여백의 두 배가 되도록 배치합니다.
- Arrangement.SpaceEvenly: 모든 요소 간의 간격을 동일하게 배치합니다. Row의 시작 부분과 끝 부분의 여백도 각 요소 간 간격과 동일합니다.
verticalAlignment: Alignment.Vertical
해당 속성은 Row 컴포저블에서 자식 요소들이 수으로 어떻게 배치될지를 설정하는 속성입니다.
- Alignment.Top: 자식 요소들을 Row의 위쪽(상단)에 정렬합니다. 모든 자식 요소들이 Row의 상단에 위치하고, 남는 공간은 아래쪽에 있게 됩니다.
- Alignment.CenterVertically: 자식 요소들을 Row의 수직 중앙에 정렬합니다. 요소들이 수평 라인의 중앙에 위치하며, 위와 아래에 동일한 크기의 빈 공간이 생깁니다.
- Alignment.Bottom: 자식 요소들을 Row의 아래쪽(하단)에 정렬합니다. 모든 자식 요소들이 Row의 하단에 위치하고, 남는 공간은 위쪽에 있게 됩니다.
Row, Column, Box 모든 Layout에 있는 속성인 Modifier
modifier: Modifier = Modifier,
해당 속성에 있는 다양한 속성들을 다음과 같습니다.
- 크기 및 배치
- fillMaxSize(), fillMaxWidth(), fillMaxHeight(): 요소가 부모의 크기를 채우도록 설정합니다.
- size(): 요소의 고정 크기를 설정합니다.
- width(), height(), padding(): 요소의 너비, 높이, 그리고 패딩을 설정합니다.
- 정렬 및 여백
- padding(): 요소의 내부 여백을 설정합니다.
( paddingFrom은 특정 방향에 대한 여백을 설정하는 데 사용됩니다. )
( paddingFromBaseline은 텍스트의 기준선을 기준으로 수직 여백을 설정합니다. ) - offset(): 요소의 위치를 지정한 방향으로 이동합니다.
- align(), wrapContentSize(): 요소의 정렬 방식을 지정합니다.
- padding(): 요소의 내부 여백을 설정합니다.
- 배경 및 모양
- background(): 배경색을 설정합니다.
- border(): 테두리와 두께, 색상을 지정합니다.
- clip(): 요소의 모양을 특정 모양으로 자릅니다.
- 클릭 및 제스처
- clickable(): 클릭 이벤트를 설정합니다.
- toggleable(), draggable(), scrollable(): 다양한 제스처와 상호작용을 추가할 수 있습니다.
- 시각적 효과
- alpha(): 요소의 투명도를 설정합니다.
- rotate(): 요소를 회전시킵니다.
- scale(): 요소의 크기를 배율로 조정합니다.
- shadow(): 그림자를 설정합니다.
Modifier는 Compose에서 UI 요소의 모양과 동작을 유연하게 제어하는 역할을 해줍니다. 여러 설정을 다양한 스타일과 기능을 추가할 수 있으며, 기본적인 배치에서부터 상호작용, 시각적 효과까지 폭넓게 하여 구성할 수 있어서 Layout 구성을 다양하게 표현하는 데에 도움을 줍니다.
'Android' 카테고리의 다른 글
| [Android/Kotlin] Compose App Bar (0) | 2024.11.10 |
|---|---|
| [Android/Kotlin] Compose Layout(1) (5) | 2024.11.09 |
| [Android/Kotlin] Compose Button (1) | 2024.11.07 |
| [Android/Kotlin] Compose Side-effect (2) | 2024.10.29 |
| [Android/Kotlin] Compose 와 State (4) | 2024.10.23 |


